Emmet 기능 사용하기
Emmet에 대한 자세한 내용은 아래의 링크에서 참고하실 수 있습니다.
Emmet에 대한 설명을 위키피디아 내용을 참고해보면,
Emmet은 Content Assist를 통해서 HTML, XML, XSL등 기타 구조화된 문서를 빠르게 코딩할 수 있도록 해주는 일종의 플러그인
이라고 정의하고 있습니다.
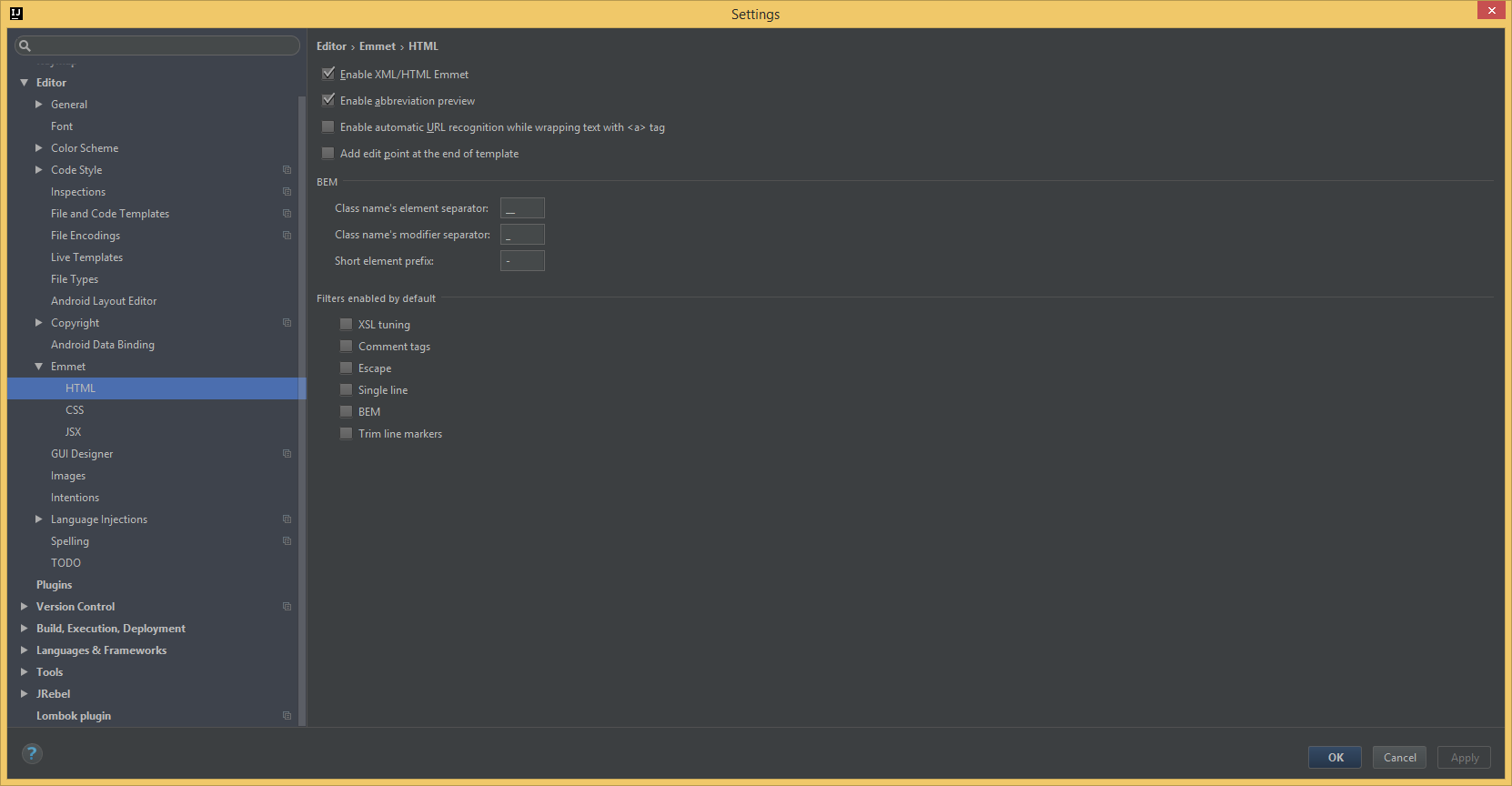
우선 Emmet설정은 File > Setting > Editor > Emmet 에서 설정이 가능합니다.

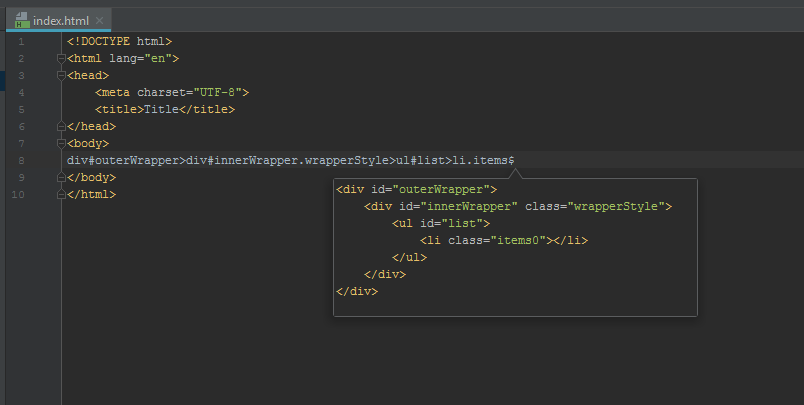
기본적인 사용법은 (tag element)(#|.)(selector name)의 형태입니다.
설정메뉴에서 Enable abbreviation preview를 체크하면 위 이미지에서와 같이 파싱된 Emmet의 결과물을 바로 바로 확인하면서 작업하실 수 있습니다.
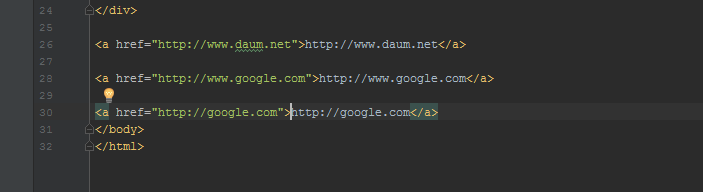
Emmet을 통해서 a tag에서 링크 url을 보다 쉽게 입력하실 수 있습니다.
이를 위해서는 Enable automatic URL recognition while wrapping text with a tag를 활성화해줘야 합니다.
활성화 된 상태에서
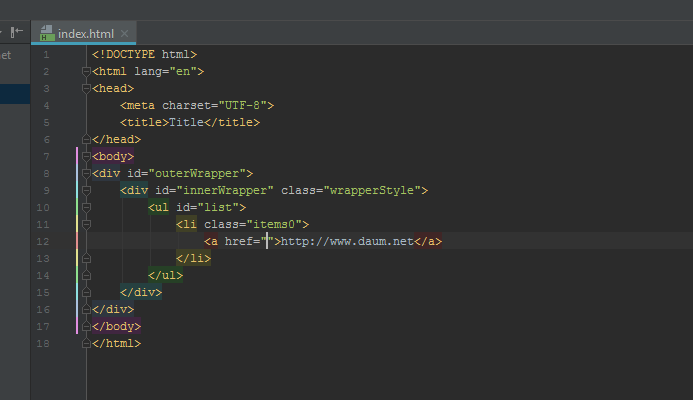
- http url을 타이핑합니다.
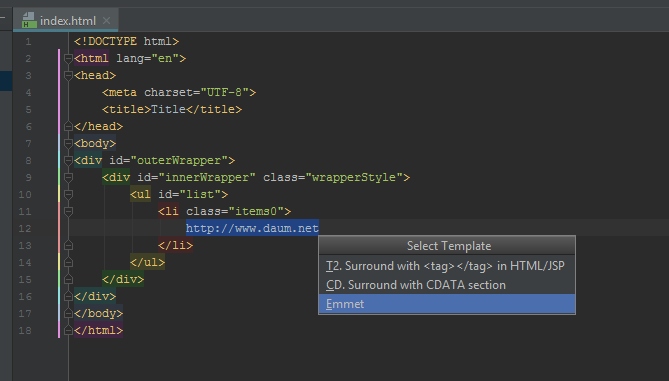
해당 url에 커서를 위치시킨 후, Surround with Live Template기능을 사용합니다. (Ctrl + Alt + J or Cmd + Alt + J)
Emmet을 선택

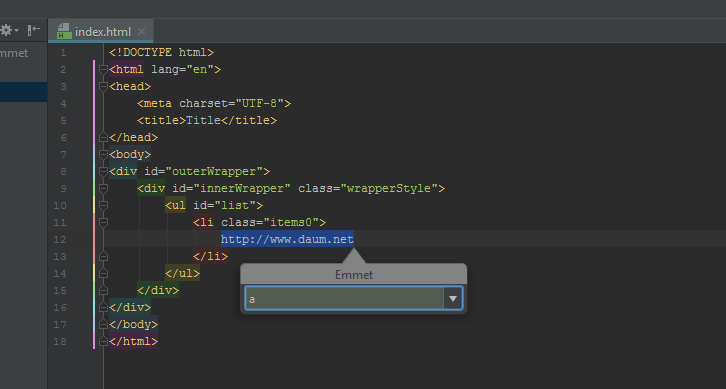
a 입력 후 엔터

Enable automatic URL recognition while wrapping text with a tag가 활성화 되어 있는 상태에서는 해당 url이 자동으로 href attribute의 값으로 입력이 됩니다.

Enable automatic URL recognition while wrapping text with a tag가 활성화 되어 있지 않으면, 커서만 href attribute로 위치하게 됩니다.

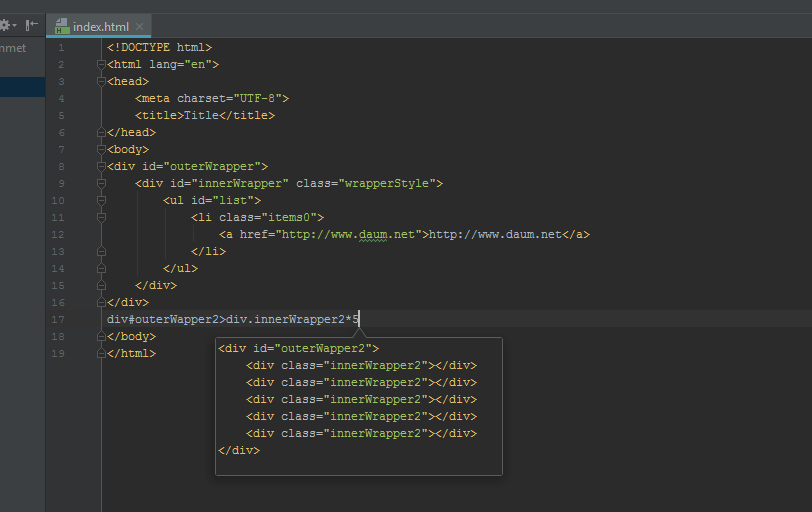
Emmet을 통해서 html tag작성시 특정 element에 대해서 반복 작업은 *횟수 방식으로 사용하실 수 있습니다.
Emmet문법과 관련해서는 아래의 링크에서 보다 자세하게 확인하실 수 있습니다.
https://docs.emmet.io/cheat-sheet/